ネットでお客さんを集めよう。
ネットで商品やサービスを販売しよう。
自分の会社でもネットを使って商売しないといけないかな?
商工会でもネットを活用しましょう、と言ってるし。
このような理由でネットについて勉強されていると、「LP」という言葉が当たり前のようなフリをして出てきます。
「LP」と言われても、始めて見たときは理解できませんよね?
何度も目にしていると、これが「ランディングページ」と呼ばれるものだということがわかってくるのですが、でも「ランディングページ」とはどういうもので、何のために必要なのか良くわからない。
一歩進んでも、ランディングページで売れるには、何が必要なのかがわからない。
こういった状態のまま、ランディングページという言葉は知っていても、実際に活用されていない方もいらっしゃるのではないでしょうか。
そこで、今回はネットで商品やサービスを売るときに必要となる「ランディングページ」についてお伝えします。
また、どのようなポイントに気をつけて作ることで、売れるランディングページになるのかもお伝えしていきます。
それでは、早速はじめていきましょう。
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
目次
1: ランディングページが必要な理由
2: ランディングページの特徴
(1)外部へのリンクがない
(2)縦長で縦スクロールのみ
(3)文章だけでなく画像も多用する
(4)デザインがブログなどよりも派手なことが多い
(5)ボタンはわかりやすく大きい
(6)目的によって特徴も分かれる
3: ランディングページの基本構成
(1)メイン
(2)アクション(CTA)
(3)悩みや解決したいことの提示
(4)解決したときの未来像
(5)商品やサービスの説明
(6)お客様の声
(7)FAQ
4: 売れるランディングページの制作に必要なこと
(1)ターゲットを絞っているか
(2)1ランディングページ、1商品(サービス)
(3)訪問者は何を求めているか
(4)訴求するところを決める
5: 売れるランディングページを制作した後に必要なこと
(1)3m離れて眺めてみる
(2)見出しだけでわかるか
(3)ブログも一緒、声に出して読んでみる
(4)他人の意見を聞いてみる
(5)ボタンは目立っているか
(6)表示スピード
6: 今すぐ見てみて実感して!ランディングページの参考サイト
7: まとめ
☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆
**********************************************************************************
1: ランディングページが必要な理由
**********************************************************************************
ブロガー健介
『「ランディングページ」かぁ。
ブログとオウンドメディアを始めたけど、ほんとうに次々とやった方がいいというものが出てくるなぁ。』
マーケター KY
『さっそくやりましょう!』
ブロガー健介
『そんなに簡単にいわれますけどねぇ〜、って、、、 また、突然入ってきて・・・。』
マーケター KY
『偶然、前を通るとため息声が聞こえましたので、 早速、私が相談にのりましょう!』
ブロガー健介
『ほんとうに?それ助かります。 それでは、ランディングページがなんで必要なのか教えて。』
マーケター KY
『わかりました。それでは、、、』
「ランディングページ」とは、ひとことで表現するとこうなります。
『ユーザーが最初に訪問したページ』
「ランディング=着陸」の意味ですから、最初に着陸したページをイメージしてください。
これが、本来の意味ですが、現在のネット上で使われている「ランディングページ」という表現は少し違います。
それは、こうです。
『広告から訪問したユーザーに見せる、1ページで完結する縦に長いセールスページ』
という意味合いが強いです。
そこで、商品やサービスを「売る」場合を考えてみてください。
これはネットでも実店舗でも同じですが、「買いたい」と思っている人のニーズ(悩みとも言えますが)に合った「接客」が必要になります。
最終的には同じ商品やサービスを「売る」ことになったとしても、そこまでの過程と悩みの始まりが違いますので、お客様に合った「接客」によって購入まで無理無く進めていく必要があります。
この「接客」と表現している部分が「ランディングページ」ということになります。
「ランディングページ」という考え方が無かったとすると、お客様の悩みに合わせて「ホームページ」や「ブログ」をそれぞれ作ることにもなりかねません。
しかし「ランディングページ」なら、お客様の悩みごとにフィットした内容を1ページずつ作るだけなので、簡単でしかもホームページをひとつ作るよりも費用が安いのです。
そして、こんな効果もあります。
●訪問した人に、訪問した人の悩みにだけフォーカスした情報を見せることができる
●訪問した人に、見てもらいたい情報だけを見せることができる
●訪問した人に、見てもらいたい順序で見せることができる
●検索結果を気にするページではないため、より濃い内容にすることができる
相手のニーズによって、必要な情報を順番にお話できるということ。
複数のページにまたがって話を聞いてもらう必要がないこと。
これはまさに「接客」と同じですよね。
ですから、ランディングページは、あなたの商品やサービスを「売る」ための営業マンとも呼べるでしょう。
**********************************************************************************
2: ランディングページの特徴
**********************************************************************************
ブロガー健介
『へぇ〜、営業マンかぁ〜。 それは、頼もしいねー。』
マーケター KY 『凄腕営業マンにすることも可能です。
また、この営業マンには毎月給与を払う必要もありません。
そして、この営業マンは、24時間365日戦います。』
ブロガー健介
『それはすごいけど、ブラック企業みたいだな。』
マーケター KY
『大丈夫です。ランディングページさんは、疲れることがありませんから。』
ブロガー健介
『ランディングページが必要だと、ということことはわかった。
だとすると、具体的にどんなところがブログと違うの?』
マーケター KY
『わかりました。それでは一番わかりやすい特徴からお話しましょう。』
----------------------------------------------------------------------------------
(1)外部へのリンクがない
----------------------------------------------------------------------------------
ランディングページに訪問者が入ると、そこから他のサイトへジャンプする「リンク」がありません。
これは、ランディングページを最後まで読んでもらいたいからです。
もし読んでいる途中に「YouTube」のリンクがあれば、簡単に気が移ることで最後まで読んでもらえなくなります。
----------------------------------------------------------------------------------
(2)縦長で縦スクロールのみ
----------------------------------------------------------------------------------
下へ順々に読み進めて行けるようにレイアウトされています。
訪問者は、読み進めながらページをスクロールするだけ、という簡単なページの作りになっています。
当然ですが、横スクロールもありません。
----------------------------------------------------------------------------------
(3)文章だけでなく画像も多用する
----------------------------------------------------------------------------------
伝えたいことのメインは文字による文章です。
しかし、画像の方が伝わりやすいことも沢山あります。
商品のイメージや、サービスのイメージ。
ビフォーアフターの様子。
お客様の声も画像を使う方が伝わりやすいことも多いです。
訪問者のニーズ(悩み)を解決できるというイメージは、文章よりも画像の方が視覚的に印象がつきやすいので、ランディングページでは画像も多用されています。
----------------------------------------------------------------------------------
(4)デザインがブログなどよりも派手なことが多い
----------------------------------------------------------------------------------
これは商品にもよりますが、おおむね「派手」なことが多いです。
ひと目で魅力を伝える。
ひと目で欲しいという感情を刺激する。
そのため「派手」な演出になってしまうのでしょう。
----------------------------------------------------------------------------------
(5)ボタンはわかりやすく大きい
----------------------------------------------------------------------------------
ランディングページの中にあるボタンの役割は、ほとんどの場合「販売」か「申し込み」へ導くもの。
これがわかりにくければ、訪問者はクリックしてくれません。
わざわざ探さないとわからないようなら、探してはくれません。
パッと見ただけで「あ〜、ここを押せばいいのか」とわかるくらい、簡単でわかりやすく、そして目につくようになっています。
----------------------------------------------------------------------------------
(6)目的によって特徴も分かれる
----------------------------------------------------------------------------------
商品やサービスの目的によって、ランディングページの特徴も少しずつ変わってきます。
例えば、結婚式やエステのサービスを売りたいのなら、写真で伝えるイメージが大変重要になってきます。
細々、文書で長く話されるよりも、一枚の写真の方が伝わります。
反対に、BtoBや有料サービスの場合には、写真よりも文章や比較表などが多めになります。
無料の資料請求なら、簡潔で短い説明文で興味を持ってもらい、資料請求してもらうようにするのがベストでしょう。
ランディングページの基本的な特徴は同じですが、あつかう商品やサービスによって、少しずつ変化させることもあるということを覚えておいてください。
**********************************************************************************
3: ランディングページの基本構成
**********************************************************************************
ブロガー健介
『なるほどなぁ〜。
うちだったら、リフォームだから写真多めだな。
ビフォーアフターが、わかりやすいからな。』
マーケター KY
『その通りです。 それでは、続けていきますよ。
縦長のランディングページは、どんな構成になっているのか。
ここは大事な部分です。 ノートを取っておいてください。』

ランディングページの型 一つ一つ説明します↓↓↓↓
----------------------------------------------------------------------------------
(1)メイン
----------------------------------------------------------------------------------
訪問者が最初に目にするのが、メインの部分です。
ここのインパクトは重要で、すぐに離脱されるか読み進められるかが分かれるところです。
ポイントは
●左側に「キャッチコピー」を表示します。
●右側に「メイン画像」を表示します。
キャッチコピーには、興味が湧く言葉を「ひとこと」で表現するように心がけたいですね。
メイン画像には、商品やサービスを使うことで手に入るメリットや特徴を表現しましょう。
ここでビフォーアフターの画像を使ってもいいでしょう。
可能ならば、キャッチコピーの下には「権威」が表現できるものを表示したいですね。
「北海道で○○年の売上No.1」とか。
「お問い合わせ件数100,000件突破」とか。
「○○教授推奨」とか。
権威を表せられると、それだけで信頼感がグンとアップします。
そうそう、権威をアピールするときは、非常にベタですが「王冠」とかをイメージした画像も合わせてご使用ください。
こんなやつ↓↓↓

----------------------------------------------------------------------------------
(2)アクション(CTA)
----------------------------------------------------------------------------------
訪問者が申し込みするために、アクションを起こすボタンを配置します。
メイン部分はもちろん、各セクション単位にもボタンを配置します。
これは、どの段階でも訪問者が、アクションを起こしやすくするためです。
そして、迷わせない、わかりやすい、簡単。
これが大事ですね。
ボタンの色やボタンに書く文章は、テストを繰り返して最適なものを選びましょう。
「赤色で、“お申し込みはこちら”」が良い場合もあれば、「緑色で、“今すぐ申し込む”」の方が良い場合もあります。
カーソルを合わせると動きがある方が良い場合もあります。
----------------------------------------------------------------------------------
(3)悩みや解決したいことの提示
----------------------------------------------------------------------------------
ポイントは「そうそう」「そう、それ!」という共感を得られるかどうかです。
ここで「あっ、自分のことだ!」と思ってもらえれば、読み進んでもらうことができます。
----------------------------------------------------------------------------------
(4)解決したときの未来像
----------------------------------------------------------------------------------
ここでは商品やサービスを使うことで、悩みや問題が解決した未来像を伝えましょう。
同時に「なぜ、解決できるのか」も伝えるとパワフルです。
ここは、商品やサービスの特徴を伝えるところではありません。
解決できた結果を伝えるところです。
----------------------------------------------------------------------------------
(5)商品やサービスの説明
----------------------------------------------------------------------------------
ここで始めて、商品やサービスの説明に入ります。
費用や期間。
サイズやカラーが必要な場合もあります。
表にまとめて表現することで、訪問者が見やすく、そして理解しやすくなりますから、ぜひ表で表現できないか検討してみてください。
----------------------------------------------------------------------------------
(6)お客様の声
----------------------------------------------------------------------------------
欲しいと感じ、商品やサービスの説明を知り、費用などもわかった。
でも、本当に「ダマされていないのか」不安になるのは当たり前です。
そこで、お客様の声をお伝えします。
お客様の声は、あなたが100回、200回、1000回と訪問者へ伝えるよりも強力な信頼感を生み出します。
そして「みんな買っているから大丈夫」という心理へ導きます。
「みんな買って、よろこんでいますよ」
「だから、あなたも買って大丈夫ですよ」
まさに、ここは「接客」の腕の見せどころ。
心の中では「買おう」と思っているけれど、理由が見つからないから踏み出せていない訪問者へ、やさしく背中を押してあげる役割があります。
お客様の声には
●お客様の顔写真
●名前
●都道府県と市町村
●年齢
●手書きやプリントした「お客様の声」を写真で表示
ここは抑えておきたいところですね。
----------------------------------------------------------------------------------
(7)FAQ
----------------------------------------------------------------------------------
お客様の声を見ても、まだ迷っておられる方もいらっしゃいます。
その方たちは、何か「買う」ことに不安があるのです。
そのために「よくあるご質問」を用意しておきましょう。
今までに問い合わせで聞いてこられたことや、何度も説明したようなこと。
返金制度についてや、申し込みのキャンセル方法など。
簡潔に、サッと読めばわかるように書きておきましょう。
**********************************************************************************
4: 売れるランディングページの制作に必要なこと
**********************************************************************************
ブロガー健介
『こんなレイアウトのパターンがあるんだね。
これ、知ってると作りやすいな。』
マーケター KY 『そうなんです。
こういうパターンを知っていると、後はポンポンと必要な情報を入れていくだけなので効率も上がります。
でも、気をつけてくださいね。』
ブロガー健介
『なに、なんかあるのかな?』
マーケター KY
『作るのはパターンで出来るかもしれませんが、これからお話するところを抑えておかないと、ランディングページがあるだけで「売れない」ものになってしまします。』
ブロガー健介
『ちょ、ちょっと、それは、まずいでしょ。
「売れない」のは、アウトだな。』
マーケター KY
『だから、ここからお話しますから、ノート取りましょう。』
ランディングページを作っても「売れない」のでは、残念です。
では、「売れる」ランディングページを作るために必要なことは何でしょうか。
確かに、
●キャッチコピー
●メイン画像
●ボタンの色
などなども、売上に影響します。
しかし、「売れる」かどうかは、ランディングページを作る前に決まっているのです。
そのポイントがコレです。
----------------------------------------------------------------------------------
(1)ターゲットを絞っているか
----------------------------------------------------------------------------------
「みなさんのための商品です」では、絞れていません。
「36歳男性で○○に困っている人におすすめ」は、絞れています。
必ずターゲットを絞りましょう。
----------------------------------------------------------------------------------
(2)1ランディングページ、1商品(サービス)
----------------------------------------------------------------------------------
1つのランディングページに、複数の商品やサービスを売り込まないようにしましょう。
訪問者が迷ってしまいますので、あれもこれも紹介しないほうがいいですね。
また、
●資料請求なのか
●メールでの問い合わせなのか
●低価格商品を売りたいのか
●お試しに申し込ませたいのか
訪問者に起こしてほしい「コト」も、ひとつだけ決めましょう。
----------------------------------------------------------------------------------
(3)訪問者は何を求めているか
----------------------------------------------------------------------------------
訪問者がなりたい「結果」は何なのか。
今、そうなれていない原因は何なのか。
なれないから、どんなことを悩んでいるのか。
もしくは不安を持っているのか。
この結果に対して費用は適切なのか。
そもそも信頼できるところなのか。
そして、本当に買う意味があるのか。
訪問者が求めている情報を洗い出しましょう。
----------------------------------------------------------------------------------
(4)訴求するところを決める
----------------------------------------------------------------------------------
ネットからの訪問者は、気軽に簡単に、他のよく似た商品やサービスと比較しています。
そのため、訪問者にとってどんなメリットがあるのか。
そのメリットに対して、どこを「推す」のかを決めましょう。
●金額を推す
●品質を推す
●評価を推す
値段で勝負なら「金額」を推すことに焦点をおきます。
素材や作り方、アフターフォローで勝負なら「品質」を推す。
TVなどのメディアで紹介された。利用者が多い。リピート率が高い。ということなら「評価」を推す。
まずは、この3つから考えていくといいですね。
**********************************************************************************
5: 売れるランディングページを制作した後に必要なこと
**********************************************************************************
ブロガー健介
『ブログとかオウンドメディアと一緒だな。
ターゲットを決めるというのは、どれでも一緒だな。』
>>オウンドメディアとは、何ですか?はじめてのあなたへお話しします。
マーケター KY
『一番大事なのが、そこです。
「誰」が決まっていないと、その先が何も決められません。
そして、売れないものが出来てしまいます。』
ブロガー健介
『それじゃあランディングページ、作ってみるかな。』
マーケター KY
『もうひとつ大事なことがあります。
それは、あなたがもっとも苦手とすることです。』
ブロガー健介
『なに、それ。苦手なことって?。』
マーケター KY
『ランディングページは「作って終わり」、ではありません!』
ブロガー健介
『あ〜、またはじまった。。。なにればいいの?。
また、100記事書けとか言うの?』
マーケター KY
『違います。今度は簡単です。
たぶん、、、今までよりも、たぶん、かんたん、かんたん。。。』
----------------------------------------------------------------------------------
(1)3m離れて眺めてみる
----------------------------------------------------------------------------------
ランディングページが出来上がったら、パソコンやタブレットに表示して、3m離れて眺めてみましょう。
訪問者へのメリットがはっきりと、一番最初に目へ飛び込んできましたでしょうか。
ここで飛び込んでこないのなら、実際に訪問者が目にしたときスルーされる確率が高いです。
----------------------------------------------------------------------------------
(2)見出しだけでわかるか
----------------------------------------------------------------------------------
訪問者は「読みません」。
はっきり言って「読みません」。
残念ながら「読んでくれません」。
ですから、見出しだけでアラ筋がわかるかチェックしましょう。
----------------------------------------------------------------------------------
(3)ブログも一緒、声に出して読んでみる
----------------------------------------------------------------------------------
読みにくい文書は、読まれません。
文書には流れが必要です。
このチェックはブログでもオウンドメディアでも同じです。
そう、声に出して読んでみること。
声に出して読むことで、違和感やつじつまの合わないことが、はっきりとわかってきます。
----------------------------------------------------------------------------------
(4)他人の意見を聞いてみる
----------------------------------------------------------------------------------
自分では「これ、スゴイわ」と感慨深いかもしれませんが、ちょっと待ってください。
あなた以外の人が見たときに、どんな風な挙動をするでしょうか?
ターゲットに近い人に見てもらって、興味を示すかそうでないか。
どんなリアクションをするか、質問が出てくるか。
「売れそう」と「売れる」は違うことを知るキッカケになります。
----------------------------------------------------------------------------------
(5)ボタンは目立っているか
----------------------------------------------------------------------------------
アクションを起こすためのボタン。
これが目立たないと、訪問者はクリックしてくれません。
目立つデザイン、目立つ配置になってるか確認しましょう。
----------------------------------------------------------------------------------
(6)表示スピード
----------------------------------------------------------------------------------
画像のサイズが大きい。
凝った作りになっている。
ヒートマップなどの設定で読み込みに時間が掛かる。
訪問者にとっては「どうでも良い」ことです。
訪問者は「早く」見たいのです。
これはネットが一般化したころから言われていますが、表示に待てるのは「3秒」まで。
3秒経っても表示されない。
読み込み中でスクロールしない。
これでは、訪問者は「戻る」ボタンを押して離脱してしまいます。
**********************************************************************************
6: 今すぐ見てみて実感して!ランディングページの参考サイト
**********************************************************************************
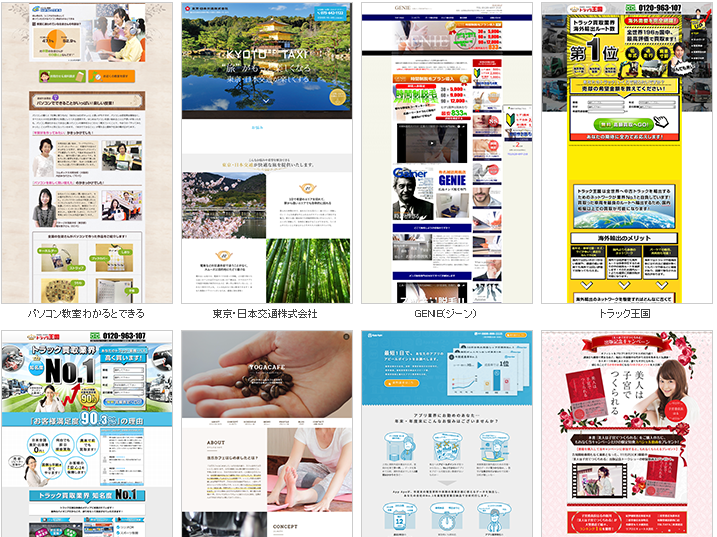
それでは、ランディングページの参考を実際に見てみましょう。

(1)日本最大級とも言えるランディングページが集まっているのが「ランディングページ集めました。」です。
URL http://lp-web.com/
姉妹サイトでスマホに特化した「スマートフォンサイト集めました。」も参考になります。
URL http://sp-web.jp/

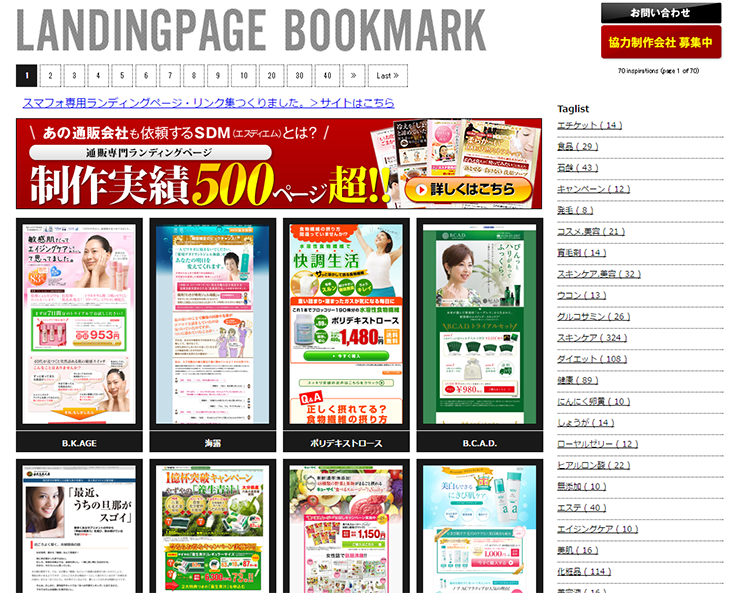
(2)スマホのランディングページが集まってるのが、「LANDING PAGE BOOKMARK」。
URL http://www.landingpage-link.jp/
カテゴリ分けもされているので、検索しやすくなっています。
**********************************************************************************
7: まとめ
**********************************************************************************
ランディングページは、普段のブログやコンテンツとは違った種類のものです。
そもそもブログやコンテンツは「興味を持ってもらう」「ファンになってもらう」「情報を提供する」というものですが、ランディングページは「売る」ことに特化し集中しています。
「売る」ということに特化した結果、現在は1枚の、下にスクロールしながら読み進めていく形態をとっていることがほとんどです。
ランディングページが活用できるようになると、ひとつの商品やサービスを複数のターゲットへ提案し、それぞれのターゲットにあったランディングページを作ることで、今までよりも「売れる」確率がアップします。
ブログのサイトやホームページを、ターゲット単位に変更することは大変ですが、ランディングページなら1枚もののネット上の手紙になりますから、ターゲット単位に作っていくことが簡単です。
ランディングページは、ネットで自動的に「売る」ということを行いたいのなら、必要なページ。
また、ランディングページはデザインの優秀さよりも、中の文章や動画のシナリオが大切だということを、付け足してお伝えしておきます。
ぜひ、ランディングページをあなたの仕事に活用してみてくださいね。
こちらも読んでね ↓↓↓↓↓ そろそろブログで集客できても・・・。
そろそろブログで集客できても・・・。8割の人が実践しない基本中の基本とは